I recently returned from the CHI 2011 conference in Vancouver, where I presented a course with Karen Holtzblatt, titled Looking Below the Surface: Understanding and Analyzing Interaction Design. Let me first say, it was great to see so many of you at the course and it was really gratifying to see so much interest in the principles of interaction design.
If you’ve ever been to CHI, you know that there is always a strong focus on academic papers and research. But I noticed two definite shifts this year: a stronger emphasis on “design” throughout the conference and a new interest in the history of design.
This was most evident in a great talk given by Bill Buxton and also in the Buxton Collection—a mini museum of input and interaction devices that he’s collected over the past 30 years. The collection was on display at the conference and it was a fascinating journey through the past. It contained various input devices like early mice and joysticks, experimental keyboards, electronic rolodexes, and the first touch-screen smartphone from 1993. But Buxton’s point wasn’t just to show off a fancy collection of gadgets, it was to start addressing a problem he saw in the field of digital technology.
In his talk, he argued that just by introducing digital technology, we are in fact designing culture—whether we mean to or not. He looked at other fields of cultural importance, like art, music, dance, or architecture, and found that in each, learning and understanding the history is a core part of the field. This however, is not the case with digital technology, which is why he’s made the Buxton Collection available to everyone.
It’s great that we’re starting to make the history of digital technology available, but I believe we should also be doing the same for interaction design. We need to understand the history of digital design on screens and how it has changed. It’s not because the basic interaction design principles change over time, because they haven’t. The principles we introduced in the CHI course—prominence, relationship, flow, clarity, simplicity and consistency—were just as relevant 25 years ago, they probably just had different names. No, the history matters because how we apply those principles has changed as our technology changed.
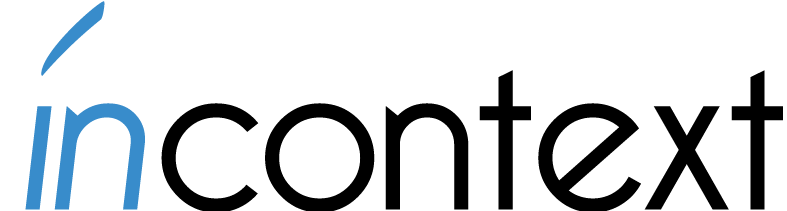
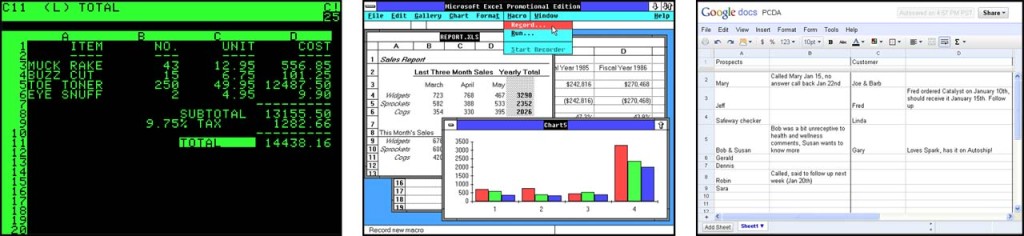
This is because each new technology brings with it new opportunities and new constraints that affect how we design the interaction. Let me use the history of spreadsheet software to explain. If we look back at the first spreadsheet software, VisiCalc, it seems primitive now, but was revolutionary at the time. It introduced great new features, but the interaction was constrained or shaped by the technology of the time. It had to run on a desktop computer, with a monochrome display, a slow processor, and only a keyboard for input. Next came applications like Excel 2.1, which started using a new style of interaction called WIMP. It allowed for more direct manipulation, made possible by better displays, the use of a mouse for input, and of course, faster processors. After that, AJAX and other technologies allowed applications to appear on the web, like Google Spreadsheet. They also introduced a new style of interaction, sometimes referred to as RIAs or Rich Internet Applications. Even though the primary goal of RIAs was to emulate the capabilities of desktop applications, they introduced entirely new methods of interaction as well as new constraints that were not seen on the desktop.
If we examined each of these applications, we’d see that the high-level structure of the interface hasn’t changed much: each is a basic spreadsheet with associated tools. The basic interaction design principles didn’t change either; the products that were successful had good prominence and relationship between elements, good flow between steps of a task, and how to use the software was clear. What really changed were the interaction design solutions created in response to the technology.
With larger changes in technology come more dramatic shifts to the interaction design or even entirely new paradigms of interaction. In this case, an understanding of the structure and principles of interaction design becomes even more important. You only need to look at the current interaction paradigm shift caused by touch-screen technology in new mobile devices like smartphones and tablets. Unfortunately, many of the apps are created with no real understanding of the new opportunities or constraints introduced by this technology and used in a mobile context. If we don’t look at the history, we can’t apply the lessons learned. Instead, with each paradigm shift, we tend to reinvent the wheel and repeat the mistakes of the past.
In the end, our challenge is to create successful products and that means applying the principles of interaction design in a way that best fits the opportunities and constraints of the technology. This is what our CHI course was about and it’s how we approach design at InContext. We look at design from an intentional and deep structural level, not just the surface or visual design level. It allows us to see the repeating patterns of interaction, which when combined with rich, qualitative user data, leads to higher quality, holistic designs that work for the user, the business, and the technology.
It’s easy to think of interaction design as just a wireframe or a layout, but it really impacts our culture at a deep level—just as much as the actual digital technology, if not more. If we are indeed “designing” culture, as Buxton argued, then understanding the lessons of the past will be critical. We’re already seeing evidence of this in our recent research on what makes products “cool”, which reveals how digital devices and our interactions with them are changing both our cultures and our patterns of living. I think we need to recognize that “interaction” design isn’t just how we deal with the interface—it’s also about how our creations fit into and shape life itself.
I’m interested in your thoughts, and I’d love to continue and expand the discussion that was started at CHI. As interaction designers, how much interaction design history do you know? Does it inform your designs or do you feel like you’re always reinventing the wheel? Has knowledge of the past helped your interaction design? Or has lack of knowledge hindered you in some way? Drop me a comment below, I’d love to know what you think!